Bringing Real Time Communications to the browser
 WebRTC was one of the hot topics at the HTML5 Developers Conference that I attended this week, and for good reason. WebRTC is a promising new standard that makes it easier for you to incorporate peer to peer exchange of video, audio, and data directly between two client browsers.
WebRTC was one of the hot topics at the HTML5 Developers Conference that I attended this week, and for good reason. WebRTC is a promising new standard that makes it easier for you to incorporate peer to peer exchange of video, audio, and data directly between two client browsers.
What exactly does that mean? The simplest example that people give is it allows you to create your own version of Skype or GoToMeeting directly in your browser. With a pretty small amount of code you can request that a user share their video and audio with you, and you can share the same with them. Suddenly you have telepresence built right into your browser!
It’s not just for teleconferences
But WebRTC is about more than videoconferencing and customer support applications. The DataChannels functionality also makes it easier to exchange data in a peer to peer network, and can be used to enable cool applications like real time gaming or data exchange through the browser.
In future posts, I’ll cover more aspects of how WebRTC will rock the world of web applications. For now, just take my word on it. Or get started on this long list of resources I compiled from presenters at the October 2013 HTML5 Developers Conference.
10 Resources to learn more about WebRTC
Keep in mind that WebRTC is very much on the bleeding edge of web standards right now. As I write this it exists primarily in the latest versions of Chrome and Firefox, but the capabilities are literally growing every week. So please keep in mind that this list may get out of date pretty quickly, but it’s a starting point at least.
#1 Watch – Introduction to WebRTC apps
As presented by Chris Wilson of Google at the San Francisco HTML5 Meetup
Slides available here: http://webrtcintro.appspot.com
#2 Watch – Practical guide to building WebRTC apps:
As presented by Ben Line, CEO of vLine at the SF HTML5 Meetup group. Slides available at http://www.slideshare.net/vline/a-practical
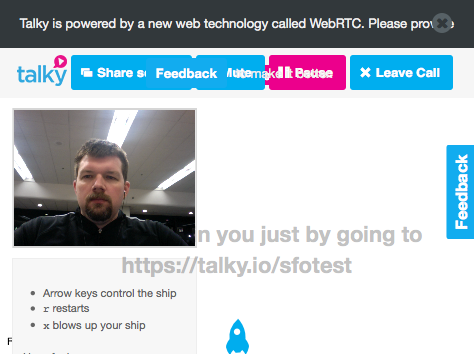
#3 Play – Try out a sample video chat app
Don’t forget that you may need the latest version of Chrome or Firefox in order to use any of the tools in this list. Even better is to use the nightly releases of those browsers since they are regularly releasing changes to their implementations of WebRTC.
Talky.io Free video chat demo (This is the app where I took the screen shot at the top of this post of me using the video capture tool in my browser)
#4 Dig Deeper – with the standard and code
Standard and background info posted at: http://www.webrtc.org/
HTML5 Rocks tutorial on WebRTC
#5 More Watching – Real Time Conf Videos
You missed the Real Time Conf that recently happened in Portland, but they have posted some videos from the conference at their site.
#6 Be Inspired – PeerCDN
Very interesting example of what can be done with the DataChannel – remember, WebRTC is not all about the video!
#7 Pause – and Think
Your head should be swimming right now, but your creativity is the best resource you have going for you. Take a moment and just consider how this could affect your industry. Not every web application is going to use these new technologies, but many will and your competitors or some upstart may just use this to completely disrupt your market. What new possibilities does this open up for your business?
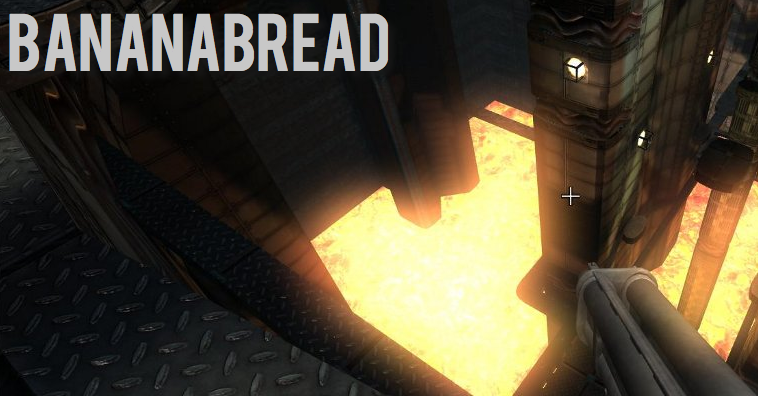
#8 Play – Multiplayer gaming over WebRTC

Mozilla created this multiplayer real-time 1st person shooter game called Banana Bread all on top of the WebRTC data channels. Again, WebRTC is not all about video, and this shows that you can use it to relay data peer to peer and then render that data in each browser to create a real time gaming experience.
#9 Explore – WebRTC api’s are already being developed
These providers (and more probably by the time you read this) are actively developing WebRTC wrappers and api’s that simplify or host the “signaling” process for you. Signaling is the handshaking process that your server will need to do before it can allow two clients to connect peer to peer and exchange the audio, video, or data.
PubNub (PubNub’s api for WebRTC is in private beta as of this post
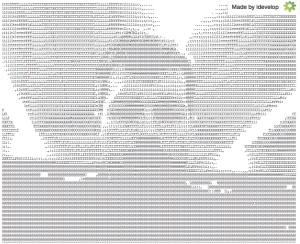
#10 Play – with processing in real time
These examples show how you can use the audio and video channels of WebRTC to do real time processing of audio/video, right in the browser. That’s cool!
ascii-camera (It’s cool, just check it out – converts your live video stream to an ascii representation in real time)
Vocoder demo or real time audio manipulation using WebRTC

Finally – be patient and stay tuned
WebRTC is evolving as we speak, and as I warned at the top of this post, this list may already be out of date by the time you read it. This is definitely a great area to spend some time if you want to be on the bleeding edge of the next generation of web applications. But the downside to the bleeding edge is all the blood. It may take you a while to sort through it and you will need to be patient with the constant changes and improvements. Stay tuned in though and (pardon my hype here) you’ll be rewarded with an early look at the next evolution of the web browser.
Tap Dancing and Funk Music
Why not? After the HTML5 developers conference I saw these guys on the corner of Market Street in San Francisco. They were doing something unique (at least in my experience) – they combined funk with a guy tap dancing (he taps most at the 1:30 mark of the video). It was a creative combination I thought. How can you creatively combine the capabilities of WebRTC and real time communication in your business model?








