This is a very stressful month for me, because I’m trying to balance work, family time, and World Cup viewing time. As a fan of the United States and Costa Rica national teams, it’s also been a pretty wild World Cup to watch.
Costa Rica has advanced as I write this against all expectations with wins over Uruguay and Italy, and the USA still has a good chance of advancing even after the heartbreaking last minute goal by Portugal last night.
In order to combine work and the World Cup, I’ve been toying with ideas for a “2nd screen experience” application while watching soccer/football games. Last week I threw together a simple application to allow chat users to predict who will score the next goal. With a a few friends, we tested it out last night.
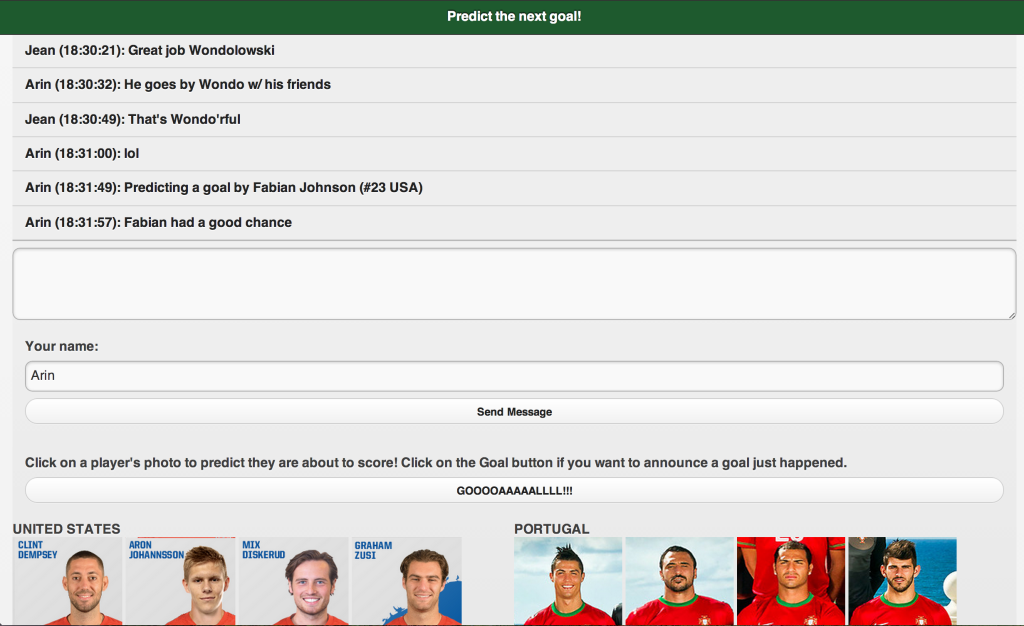
Here’s what the application looks like “in action”…
You have a pretty standard chat room in a responsive design, and you can pick any screen name you want right now. This is a quick and dirty hack to test the concept, so there’s no authentication or anything fancy yet.
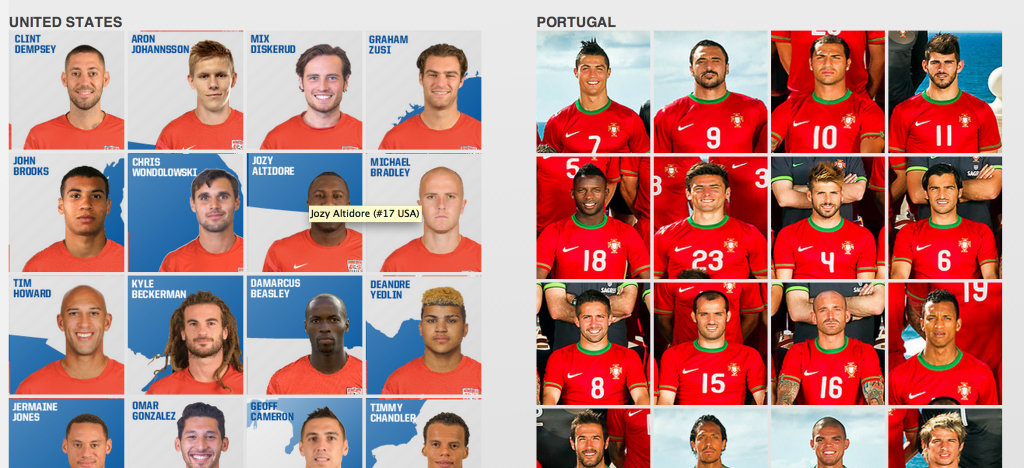
On the bottom of the screen are images of the complete rosters of the US and Portugal teams. Click on any of the players’ faces, and you will send a message to the chat room under your name announcing that you are predicting that player is about to score.
![]()
When someone does score, you could just type in a message to that effect, or you could press the handy “GOOOAAAALLLL!!!” button that I added. Nothing fancy, but it works.

We tested this app for a while in the US/Portugal match yesterday and learned a few quick lessons about the UX of the app that I’ll share later this week. For now, I’ll focus on the implementation details and the value of doing this type of quick and dirty Minimum Viable Product.
This app took about 6 hours of work total. The first thing I did was find a chat room example to start with. I chose this example from the PubNub blog. I picked this one for two reasons:
1) I am already familiar with how PubNub works and have an account with them, so I knew this would be easy to work with and the messaging infrastructure would scale well if I get a lot of unexpected traffic.
2) Their example uses the jquery mobile framework, and so I knew that I could hack on top of their example without involving any other design or UX talent from AgilityFeat. We have plenty of that talent, and if we continue with this app I’m sure that Mariana and Daniel will want to redesign it, but this allowed me to build it quickly over the course of a couple evenings without involving anyone else, and yet I still get a decent mobile experience (very important for a second screen experience since most people are watching the game with their tablet or phone in hand, not a laptop).
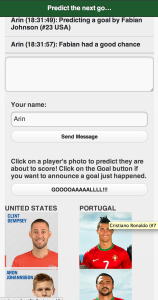
Here is what it looked like in the mobile view … you would need to scroll down more to see all the players (click on the image to see full size).
The pubnub example is just a straightforward chat room, which I then integrated into a bare bones NodeJS and Express app and deployed on Heroku.
The first coding I did was to hardcode in the player images that I found online from their team websites. Putting the images and player names in the code was actually the most time consuming part. I would definitely want to find an API or some other source for this information if I were trying to follow multiple soccer leagues over a full season, but hardcoding it was sufficient for me to get a simple MVP up and running to test the idea.
I used a non-existent CSS class definition on each player image, and then did a class selector to apply one event handler for clicking on any player’s name. When an image is clicked on and the event fired, all it does now is put a message in the chat room indicating the player you are predicting will win. My concept was that choosing players during the heat of the game would be easiest by looking at their faces, ideally with the player name and jersey number on the image too. This allowed me to test that idea during the flow of a real game (that I actually cared about) and see how I could do finding players in real-time.
Notice the class “playerPrediction” added to the player image below … this was added to all the images.
And here’s the OnClick event that is fired for all images with that class attached:
That’s basically it! You can see the source code up on GitHub if you like. To see the rest of the code for sending the chat messages with PubNub, check out the main javascript file. We’ll play with it during a couple more matches this week, but I can already imagine all the things I would want to do with this if we make it into a real 2nd Screen Experience or real-time dashboard application.
Would you like to try it out? You can see the app yourself in all its current crude-MVP glory here:
http://next-goal.agilityfeat.com/
For now, the most important thing to note is that through the existing PubNub example, a few code hacks, hardcoding player data, and my willingness to show an unpolished application to friends to solicit feedback, I have already learned a lot. For only an investment of a few hours of my time over a few evenings. Now that’s the right way to build your first Minimum Viable Product!