This week I read a good TechCrunch article about the importance of putting your customers first. While this sounds obvious, author Ron Miller is making a crucial point when he says to put your customer “at the center of everything you do, or you could be risking the very survival of your business.”
He continues that because of social media, customers don’t have to pay attention to your branding or your marketing material anymore. They make buying decisions based on sometimes what their friends recommend, and they are quick to ditch your online business for another one if they don’t have a positive experience on your site. As Miller points out, “you simply don’t control the message anymore.”
Miller makes the case that you must “Put Your Customers First Or Perish, Seriously.” I made a little play on that title by saying you must Design for your customers first, or perish.
I think that distinction is important because often we design for internal customers, or ourselves. Other times we design for the loudest external customers. But we may not take the time to interview average people about their experiences on our website. Those are the people who will leave our site, never complete their purchase, never return for a second purchase, or even worse, talk bad about your business on social media.
This is a challenge that we have taken seriously at AgilityFeat. Earlier this year we spent a lot of time interviewing usability experts on how they conduct remote usability interviews. You can read about what we learned here. We learned that they face several challenges, including how they select users and get them into a remote usability testing session. People told us the process for remote usability testing has to be easy enough that they can hold remote usability tests more frequently.
Building easier remote usability sessions
We decided to tackle this problem head on and build a better solution, based on one of our favorite technologies: WebRTC. This allows for peer-to-peer video/audio/data channels directly in the browser. What that means for remote usability testing is that you can setup a video chat with a live customer on your website, and they don’t need to do anything else (other than be in Chrome or a WebRTC enabled browser). They don’t even have to leave your website.
This works great for remote usability testing, which is basically a “think aloud” session. We have blogged about “think alouds” in the past, and the basic idea is that you give the user a task to complete on the website, and then you watch them try to complete it. You aren’t leading them on very much (or at all), because you want to see them try to do it themselves. Seeing their video and watching them move their cursor on the screen is very helpful in this situation. You can see non-verbal clues like frowns and furrowed brows if they can’t find the button they are looking for.
We’re working on a remote usability tool that enables this experience. It’s in early alpha right now, but we’re looking for a few additional test customers to help try it on their websites.
Here’s a few hints of how the tool works.
Identify users on your site
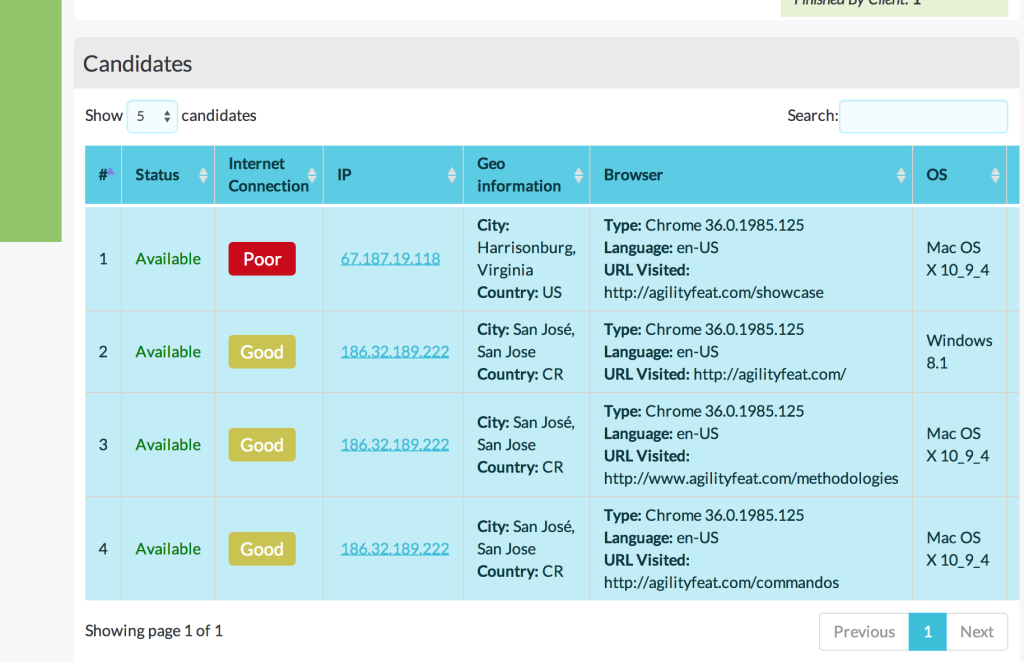
The usability researcher logs into a dashboard in our tool, and they see a simple dashboard listing users on their website right now, showing live users in WebRTC enabled browsers.
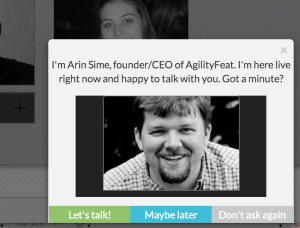
The researcher can pick any of those visits and invite them to a conversation. A popup appears on the live website with a photo or video on it inviting them to a conversation. Something similar to this (all text/photo/video in this are customizable):
Joining a usability session
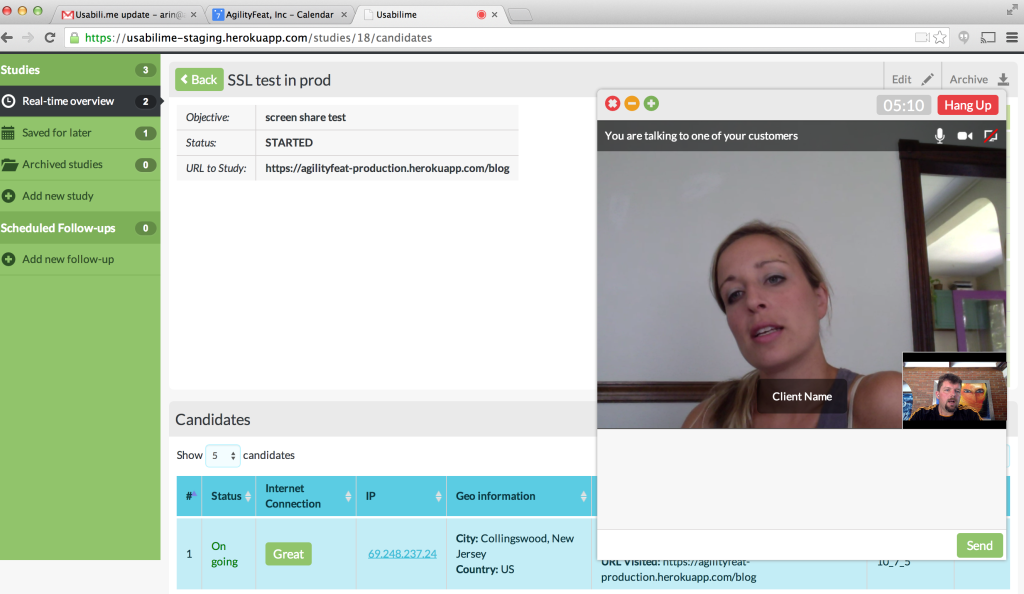
After accepting the invitation and allowing the browser access to their camera and microphone, the participant sees a popup with the researcher’s video in it. The researcher gives the site visitor a task to complete, and probably promises them some gift for participating (a gift card or discount on their order for example).
The researcher can also see the video of the site visitor, hear their voice, and see their desktop so they can watch them navigate the site.
In Testing now…
Are you interested in using an early trial version of this tool in your website? Please contact me at Arin@AgilityFeat.com and I would be happy to speak with you to see if you’re a good candidate for early betas in the coming months.
As Ron Miller writes in the TechCrunch article, it’s not enough to have a good product. He relates a story in the article about a company that made a good product, but he had bad experiences signing up on the website and later returning a product. To win over your customers, you have to provide a solid customer experience throughout – offline and online. Remote usability testing is one way you can make sure that your online experience has been designed for the customer.