Real Time messaging is an increasingly important part of web and mobile applications, and David Alfaro and I witnessed the growing interest in this topic during our talk at MoDevEast recently.
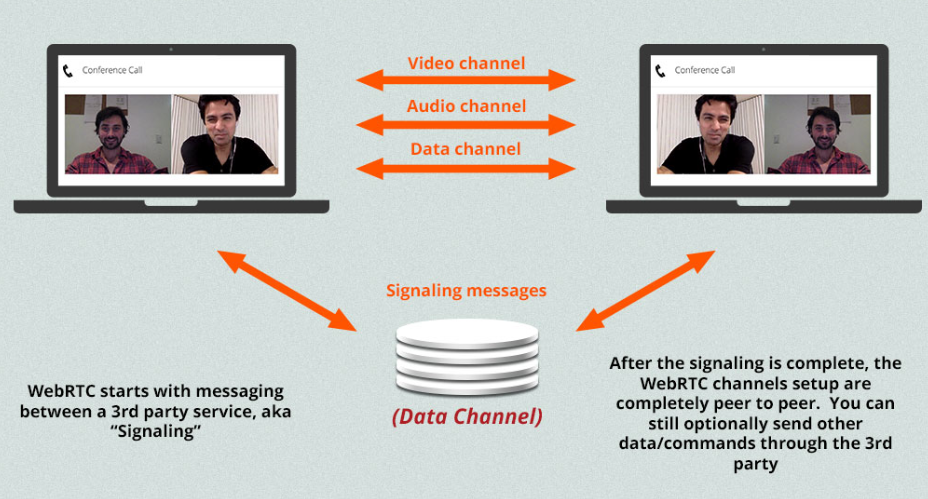
We have a very engaged group at our presentation where we covered our experiences with real time messaging frameworks like PubNub, and then our experiences with WebRTC. WebRTC is the bleeding edge HTML5 standard for peer to peer video, audio, and data channels in your browser (with no plugins!).
If you missed our talk, you can get a flavor of it from the following materials.
#1 Audience Participation!
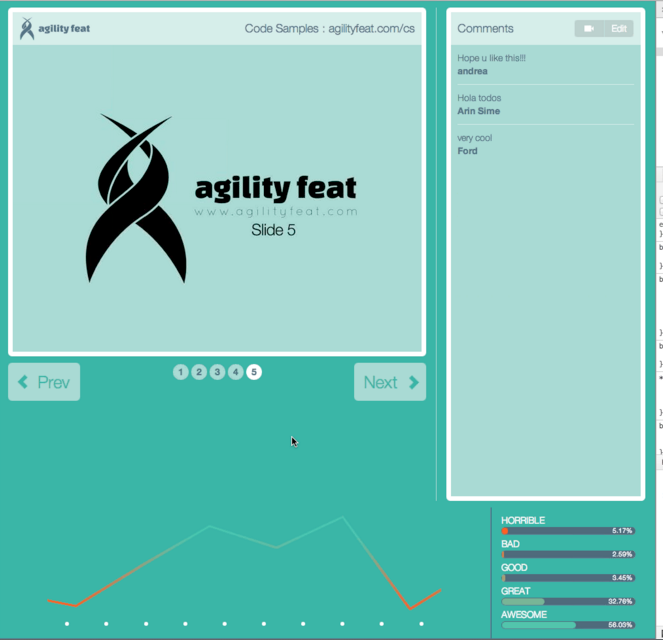
The central part of our presentation was a demo application that we built specifically for this conference (and others we expect to do in the future). Our webinar application allowed session participants to see our slides replicated on their mobile devices, and when we changed the slides on the big screen, then they would see the same update on their device. This is accomplished via real time messaging sent through PubNub’s api.

 As the presenter, I could also advance the slides from my iPhone. Attendees who visited our webinar site would also see a responsive view of the presentation that allowed them to vote on slides and make comments from their mobile device. These votes and comments were sent as real time messages and then displayed on the big screen.
As the presenter, I could also advance the slides from my iPhone. Attendees who visited our webinar site would also see a responsive view of the presentation that allowed them to vote on slides and make comments from their mobile device. These votes and comments were sent as real time messages and then displayed on the big screen.
It was a lot of fun, and we had lots of great participation and questions from the audience. Because we were afraid the conference wifi would not be strong enough to support the presentation, we also recorded a simple video tour of the application which you can view here.
If you watched the whole video, then you also saw two video chats in the second half of the video. These video chats were done using WebRTC directly within our webinar app. From the conference in Washington DC, we were able to call Allan Naranjo, AgilityFeat’s lead developer on this demo tool, and Mariana Lopez, our UX lead at AgilityFeat. Both of them are in Costa Rica, and in the video above I am talking with them from my home in Virginia. At the conference, we were also able to make a call to Allan in Costa Rica from my 4G mi-fi connection.
#2 Try some coding!
We also allowed people to download some sample javascript which they could run locally from their computer and then send comments up to the screen. This further demonstrated how easy it is to send real time messages (of course someone has to be subscribed to the channel and listening for it to be useful!) You can see the key snippet we provided to attendees of the commenting code below.
#3 Get the slides!
You’re welcome to check out our slides on Slideshare. They won’t make as much sense without our voiceover (not mention our melodius voices), but it will give you a taste of what we talked about. Got questions? Sign up for a free skype call with me at soHelpful.com/arinsime and I’d be happy to talk more about real time messaging or WebRTC with you.
#4 Sign up for Real Time Weekly news!
How will you keep up with all the latest information on these real time frameworks? Check out our publication RealTimeWeekly.com. It’s a free weekly newsletter on everything related to real time messaging and WebRTC. Sign up now, and make sure to let us know about your blog posts so we can feature them in the newsletter too!
#5 Want to see more code?
Want to dig into the code more? We’re keeping a public repository on github for the demo app that we used in the presentation. You are welcome to check it out here: https://github.com/asime/confdemo. During our presentation, we also talked through the following code samples for how we setup the WebRTC calls demonstrated in the session. A brief summary is above each code snippet.
This method is used to determine if the person commenting has WebRTC capabilities. We determine that based on whether or not we can access the getUserMedia method for them. Only if we think they can do a WebRTC connection do we display the video icon next to their name.
In the next example, we are accessing the WebRTC stream in order to call someone. We pass in an options object which contains { video : true, audio : true } in order to request access to both their camera and audio.
If we want to stream our video/audio to another user, then the first thing we must do is publish our stream to that other party. The following code publishes a stream to the user (which we already identified during signaling as identified by uuid), and then can subscribe to their stream as well.
Finally, it’s important to note that in our demonstration we are sending several types of messages through PubNub in order to allow users to vote, comment, changes slides, etc, in our application. You generally need to define a custom JSON object to be passed around in all cases with a value similar to our “message.type” below. This tells your code what type of message or command is being sent, so that you know what to do with it.
Don’t forget – learn more in Real Time Weekly!
This is pretty cool stuff that we demonstrated today at MoDev, right? There’s a lot going on in the tech world right now with real time messaging and WebRTC, which is why we started RealTimeWeekly.com. WebRTC and real time messaging are happening in both mobile and browser, so don’t get left behind! RealTimeWeekly.com is a free weekly newsletter that curates the best content out there on real time messaging and WebRTC. Sign up now!
Look out for us on the road!
We enjoyed our presentation today so much that we plan to take this show on the road in 2014. If you’ve got a meetup or user group interested in these topics, we’d love to share our passion and knowledge with your group. We might be able to present in person, but we can definitely present remotely using our webinar tool! Just contact Arin@AgilityFeat.com to arrange a visit.