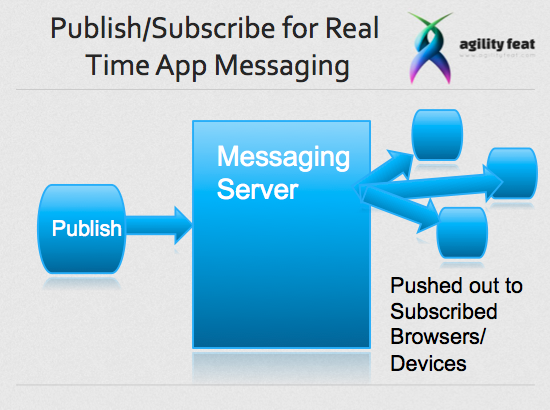
A common thread in many of the applications we build at AgilityFeat is real time messaging. In the traditional client-server request-based communication pattern, the only way a client receives a message from the server is because the client requested it. In real time messaging we have to use a Publish-Subscribe pattern that enables the client to receive messages from the server [or other clients] without the client having done a request, and vice versa.
The server and clients can both subscribe and publish to channels, enabling scenarios like: a client publishes a message to a channel which is being listened to by another client (or the server itself), and a server can publish a message to a channel which is being listened by one or more clients. Everybody then reacts to the message that came from a channel.
One of the first applications we built is a prime example. We built the first version of Sensei for Lithespeed, and it’s a web based tool for allowing distributed Scrum teams to hold retrospective exercises. These are meetings where user make suggestions for ways the team can improve, and those suggestions need to be sent to the moderator and voted on in real time. The user in the moderator role needs to see who is done with the current step, and who is still working. All of this requires a lot of real time messaging between browsers.
Since working on Sensei, we’ve also worked on other projects that involved real time messaging between web clients and mobile devices. This has led us to try a variety of frameworks and API’s. Below I’ll list four that we have worked with, and why we moved on to subsequent frameworks.
Your experiences may be very different based on the needs of your application, so don’t take our experiences as the only perspective out there. It’s also worth noting that many of these frameworks have improved since we first used them.
Try #1 – Socket.io
Socket.io allows you to use javascript to send real time messages across browsers. Some years ago, David Alfaro was the first of our team at AgilityFeat to use this. He used it for an api to update iPhone apps from a social network. For many specification reasons, it worked a lot better than the iOS notification system did at the time, but was based on web sockets which are not supported by IE (Socket.io is more cross browser compatible now as long as you have flash installed in your browser). Web sockets also are not supported on Heroku Cedar based apps, which is where we often host our applications at AgilityFeat.
Try #2 – Faye

The first framework we tried on Sensei was Faye. Faye provides a simple server to handle pub-sub capabilities from Node.js and Ruby code. The challenge we ran into with Faye though was deployment related. Faye works best when running on its own server separate from your code. This was again a pain for us because Heroku wasn’t making easy for us to host two separate serves under the same application at the time so we ended up hosting the Faye server on Rackspace.
Try #3 – Pusher

After working with Faye we decided it would be nice to have someone else manage this messaging server for us. Pusher fit the bill. Pusher hosts the API, you just need to setup an account and publish and subscribe to messages. Like our other tries up to this point, the app was mainly based on web sockets but supported other protocols. At the time (early 2012), our developers felt like it did not support those alternative protocols as well and so we were still running into IE problems. Unfortunately, dropping IE support was not an option.
Try #4 – PubNub

PubNub was our final framework attempted on the Sensei project, and ended up being the one we stuck with. Like Pusher, it’s also a SaaS hosted API. The big difference we found from our previous attempts is that it is based on the BOSH protocol, which removed all IE problems that we had run into. Why? Essentially BOSH transports efficiently and reliably over our old friend HTTP in both directions between a client and server, which means: no use of fancy things like WebSockets. Informally, we’ve also noticed that the performance is really good. Another good thing is that as AgilityFeat creates more complex scenarios which pushes the limit of the PubNub implementation, the PubNub development team is very reactive and helpful to solve all the extreme cases that our low latency applications demand.
What real-time communications framework has worked for you?
These aren’t the only options out there, and your experiences may vary from ours depending on your application and the state of these API’s when you used them. What have your experiences been? We’d love to hear from you, and we’d be happy to help your team sort out any messaging issues you are facing. For more information about our teams’ real-time abilities, contact Arin at Arin@AgilityFeat.com or 434 996 5226.